Je code pour donner vie
à vos idées.
Fonctionnalité, clarté et impact :
c’est ce qui façonne chaque projet que je développe.
Résilience, Ambition & Clarté
Mon parcours est marqué par des expériences fortes : dans le sport, la vente, l’immobilier, et des épreuves personnelles qui ont laissé des traces, physiques comme mentales. Ces étapes m’ont forgé, et c’est grâce à elles que j’avance aujourd’hui avec ambition et détermination dans une voie qui a du sens : le développement web. Un projet de vie solide, construit sur la connaissance de moi-même et l’envie de créer quelque chose de durable.
Curiosité & Adaptabilité
Curieux depuis toujours, j’ai grandi avec le goût de comprendre, de chercher, d’apprendre. Le développement web nourrit cette curiosité, et la pédagogie d’Epitech me correspond parfaitement : projets concrets, autonomie, apprentissage collaboratif et auto-dirigé. J’y ai renforcé ma capacité à apprendre vite et à m’adapter rapidement à tout nouvel environnement ou techno.
Créativité & Esprit de progression
Je cherche à devenir la meilleure version de moi-même. Que ce soit sur un terrain de sport ou dans un projet tech, j’avance avec exigence, régularité et envie de progresser. Ce que j’aime dans le code, c’est qu’on peut créer, améliorer, transformer. Et parce que rien de solide ne se construit seul, je m’épanouis dans le travail d’équipe, là où les idées se croisent et s’élèvent. C’est dans cette dynamique que je m’investis pleinement, avec cette volonté constante de créer de la valeur, pas juste du code.
Je recherche une alternance en développement web à partir de septembre 2025
(3 semaines entreprise / 1 semaine école).
Compétences Techniques
NovaChain

Reseau social - clone Snapchat
React native / ExpoGo / TypeScript
NeonLetters

Site blog tech
React / Node.js / MongoDB
MetaRaid

Réseau social - clone Twitter
PHP / MySQL / JavaScript
LoveConnection

Site de rencontre
PHP / MySQL / HTML / CSS
Puissance 4

Mini jeu vidéo web
JavaScript
My Quiz

Jeu de quiz interactif
JavaScript
NovaChain — Clone Snapchat
Projet individuel réalisé en une semaines. J’ai conçu et développé l’ensemble de l’application, de l’interface utilisateur à l’intégration complète de l’API.
Objectif : reproduire les fonctionnalités clés de Snapchat en utilisant React Native avec Expo Go, connecté à l’API externe snapchat.epihub.eu.
Fonctionnalités développées :
- Authentification complète : inscription et connexion sécurisées
- Envoi de "Nova" (snaps) à un ami avec durée personnalisée (1 à 10 secondes)
- Réception des snaps en temps réel, avec affichage du compte à rebours
- Système de gestion des amis : ajout et suppression
- Modification des informations du profil (pseudo, email, photo)
- Suppression définitive du compte utilisateur
L’application repose sur une architecture modulaire avec des composants réactifs, pour simuler une expérience fluide et instantanée, proche de Snapchat.
Voir le code sur GitHubPuissance 4
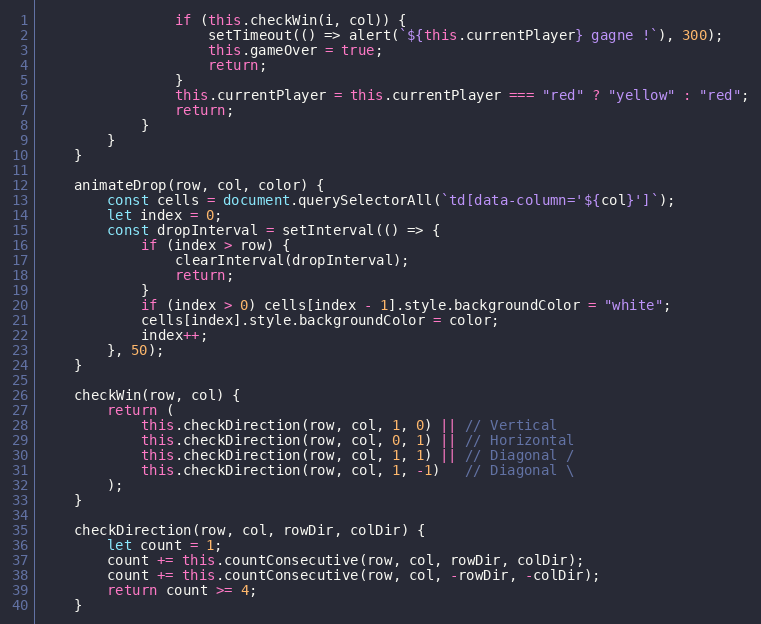
Projet individuel réalisé sur 2 semaines en parallèle d’autres projets. Le but : coder le célèbre jeu de Puissance 4 en JavaScript.
Fonctionnalités mises en place : grille dynamique 6x7, prise en compte des tours par joueur, détection de victoire (horizontale, verticale, diagonale) et système de relance de partie.
Projet orienté objet en JavaScript ES6, entièrement réalisé avec HTML, CSS et JS natif. Une animation simple des pions et un affichage du gagnant ont été intégrés.
Voir le code sur GitHub
MetaRaid — Clone Twitter
Projet réalisé sur 1 mois en équipe de 4 personnes. J'ai eu le rôle de chef de groupe et j’ai piloté l'organisation du travail, la répartition des tâches, ainsi que l'intégration finale.
Objectif : reproduire les principales fonctionnalités de Twitter : inscription, connexion, publication de tweets, retweets, système de follow, messagerie privée fonctionnelle...
Le tout a été développé en architecture MVC avec : PHP, MySQL, JavaScript et TailwindCSS. Nous avons également conçu et géré la base de données.
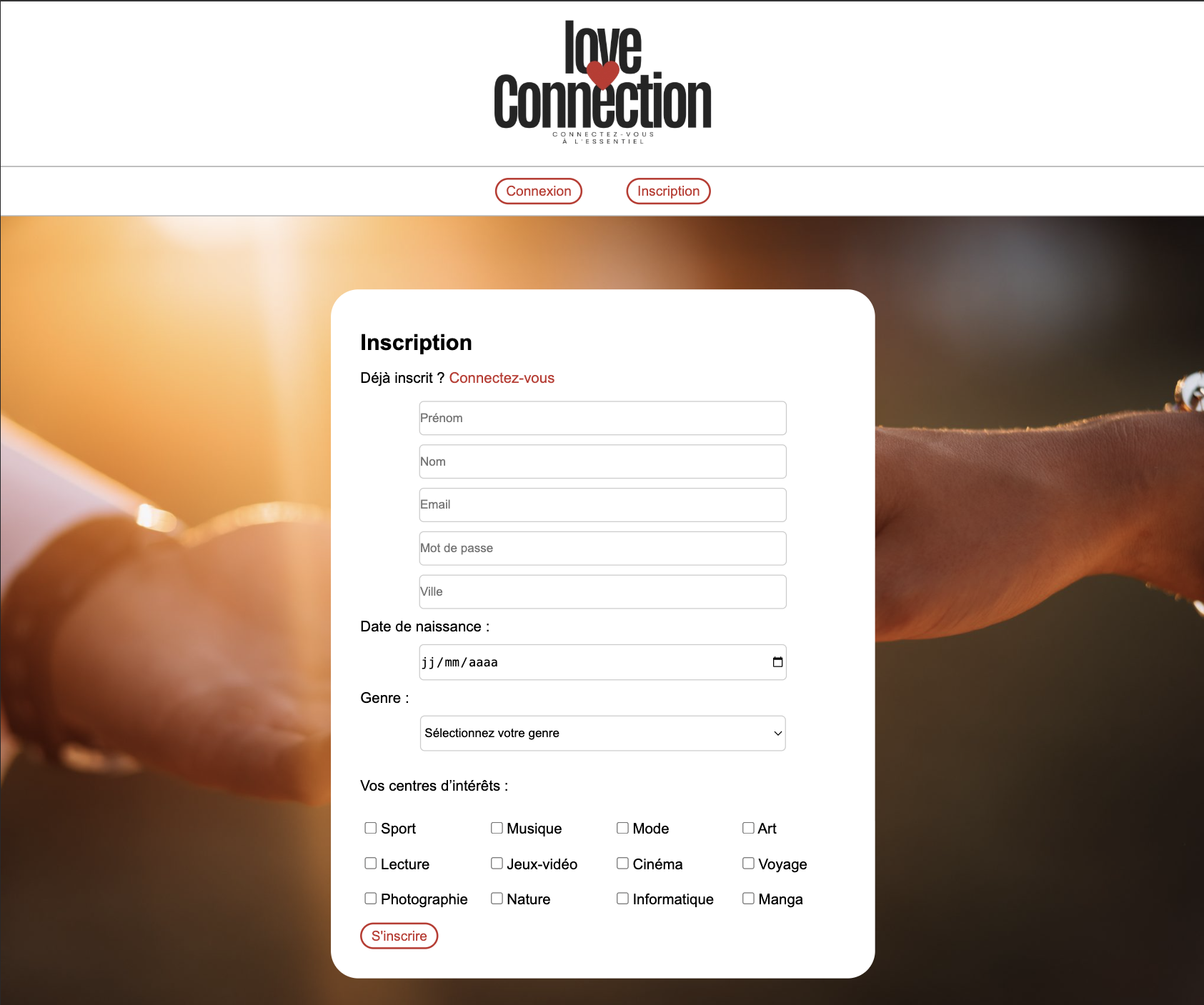
Voir le code sur GitHubLoveConnection — Site de rencontre
Projet individuel réalisé en 2 semaines, en parallèle d’un autre projet. Il s’agit d’un site de rencontre inspiré de Meetic, développé from scratch.
Fonctionnalités clés :
- Inscription / Connexion
- Recherche d’utilisateurs selon points communs
- Compatibilité par centres d’intérêt
Projet réalisé en PHP MVC avec HTML, CSS, MySQL. La base de données a été conçue entièrement pour gérer profils, préférences et compatibilités.

NeonLetters — Blog Tech MERN
Projet individuel réalisé en seulement 2 jours, à l'occasion de mes deux derniers jours de la Piscine MERN. Il s’agissait de mettre en œuvre toutes les compétences acquises durant la formation, en développant un blog technique fonctionnel.
Objectif : créer une plateforme de publication d’articles tech avec gestion des billets, catégories et commentaires.
Stack utilisée :
- MongoDB, Express, React, Node.js (MERN)
- Architecture RESTful, gestion d’authentification par JWT
Fonctionnalités développées :
- Authentification sécurisée avec rôles (membre, admin)
- Création, édition et suppression d’articles
- Système de commentaires liés aux utilisateurs et aux billets
- Classement des billets par catégories
- Affichage dynamique des commentaires pour chaque billet
- Deux niveaux d’accès : les visiteurs peuvent consulter les articles, tandis que les utilisateurs connectés peuvent commenter et interagir
Ce projet express m’a permis de démontrer ma capacité à concevoir une application MERN complète, de l’API au front, en un temps très court.
Voir le code sur GitHub
My Quiz
Projet réalisé en 3h lors d'une colle (examen Web@cademie). Le but était de développer un mini-jeu de quizz dynamique en JavaScript.
Les questions étaient fournies via un fichier JSON, récupéré et manipulé en JavaScript moderne (ES6+) avec fetch et async/await.
Chaque question est affichée avec 4 réponses possibles, la progression est gérée automatiquement, et un score final est affiché à la fin. Le tout en HTML/CSS/JS pur, sans aucun framework.
Voir le code sur GitHub